記事タイトルの後ろにサイトタイトルを表示しない設定方法
記事タイトルの後ろにサイトタイトルが表示されてしまうのは嫌?
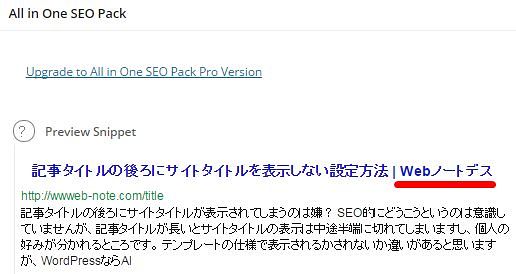
All in One SEO Packのプレビューですがこんな感じ↓
SEO的にどうこうというのは意識していませんが、記事タイトルが長いとサイトタイトルの表示は中途半端に切れてしまいますし、個人の好みが分かれるところです。
テンプレートの仕様で表示されるかされないか違いがあると思いますが、WordPressならAll in One SEO Packの設定で簡単に表示しないようにできるよというお話。
記事タイトルの後ろにサイトタイトルを表示しないように設定する
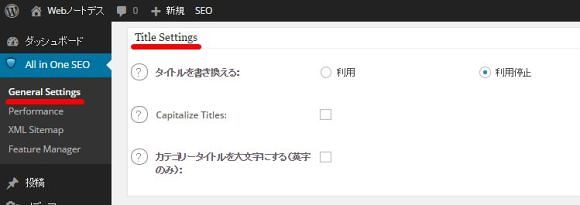
All in One SEO PackのGeneral Settingsから「Title Settings」の部分を設定。
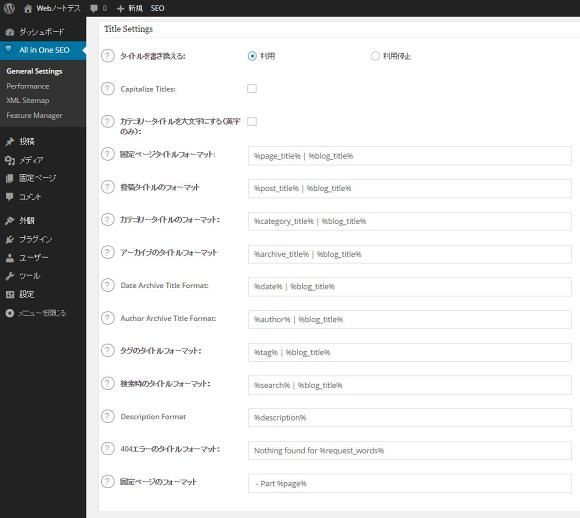
「タイトルを書き換える:」を利用するにすると、以下のような画面になります。
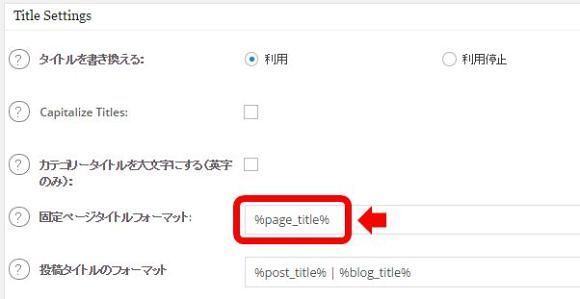
このサイトでは記事タイトルの後ろにブログタイトルを表示しているのですが、例えば固定ページが検索で表示された場合にブログタイトルを表示したくない場合は、「固定ページタイトルフォーマット:」の”%page_title% | %blog_title%”の部分を”%page_title% ”にすれば表示を消すことができます。
こんな感じが↓
ここを↓
こうすると↓
こんな感じに↓
その他のフォーマットも同様に”| %blog_title%”の部分を削除すれば表示を消すことができますが、個人的のは固定ページと投稿タイトルの2つを設定すれば良いと思います。
記事タイトルの後ろにサイト名は表示しない方が良いのか?
好みの分かれるところなんていう中途半端なことを書いてしまいましたが、先にも書いたようにSEO的にどちらが良いというのは私は意識していません。
ブログを大きく育てていこうと思えば、ブログタイトルの露出は多い方が良いですから表示したほうがいいです。またアフィリエイトサイトの個別ページなどであれば、そのページに特化したキーワードで集客するでしょうからサイトタイトルは表示しないが良いですよね。
目的によって臨機応変にというのが正解だと思うんですが、やり方を知っていないと対応できないということで書いておきました。参考になれば幸いです。














ディスカッション
ピンバック & トラックバック一覧
[…] http://wwweb-note.com/title […]