Accelerated Mobile Pagesを取得しましょうということで…
「Accelerated Mobile Pages(AMP)を取得しましょう」
しばらくアドセンスの管理画面に入ってなかったのですが、しばらくぶりに確認してみたらアドセンス最適化のアドバイスがたくさんあってびっくり!そのうちの一つが上の「Accelerated Mobile Pages(AMP)を取得しましょう」でした。
Accelerated Mobile Pagesという言葉は読めばなんとなくは理解できるけど、実際どんな対策をとれば効果があるのかきちんと精査してから導入しようということで、AMPについて調べてプラグインを導入したお話。
Accelerated Mobile Pages(AMP)ってなに?
そもそもAMPってなんなのということですが、モバイル端末でウェブページを高速表示するためのプロジェクトで、GoogleとTwitterで共同開発しています。
Acceleratedが加速されたという意味なので、なんとなくのニュアンスはわかりますが、実際どんな技術なのかはわからないし、別に知らなくてもいいんじゃね?って感じです。
ようはモバイル端末でウェブページを高速表示という部分だけを実行すればOK。それでは実際にどんなことを行えばいいの?ということなんですが、これもアドセンスの最適化アドバイスページに書いてありました。
WordPress サイト向けの AMP プラグインをインストールすると、お客様のページの AMP バージョンが自動的に作成され、ほとんど瞬時に読み込まれます。AMP ページを使うと、次のような多くのメリットが見込めます。
引用した文章ですが、ワードプレスを使っている人はプラグインをインストールすればOKということですね。「ほとんど瞬時に読み込まれます」という表現は大げさなような気もしますが、とにかくこのAMPプラグインを導入してみます。
ワードプレスにAMPプラグインを導入する
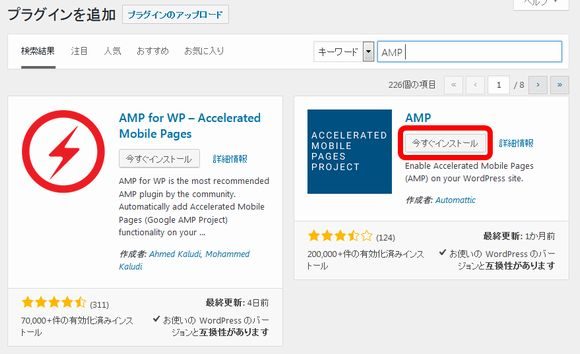
ワードプレスのプラグイン新規追加画面から”AMP”で検索。
左のAMP for WPも気になるんですが、まずは定番の「AMP」をインストール。「今すぐインストール」をクリックします。
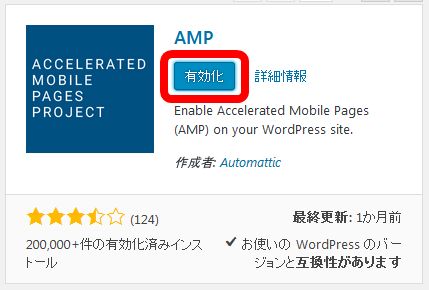
インストールが完了したら「有効化」をクリックします。以上でAMPのインストールは完了ですが、ダッシュボードの「設定」から「パーマリンク設定」の「変更の保存」をクリックして更新完了です。
このブログのトップページのURLの末尾に「/amp/」を付け足してブラウザで表示すると、
上の画像のような表示になりました。だいぶイメージが違いますね。あとはAMPが正しく設定されているかの確認ですが、これはGoogle Search Consoleで確認できます。手順は以下。
Google Search ConsoleでAMPの設定を確認する
AMPが正しく設定されているかGoogle Search Consoleで確認します。
Google Search Consoleのダッシュボードの「検索での見え方」から「Accelerated Mobile Pages」をクリックします。
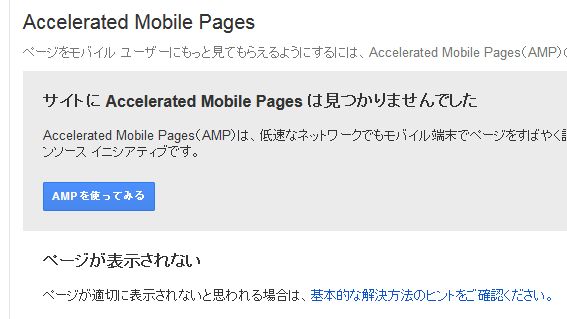
最初はこんなん出ました↓
「サイトにAccelerated Mobile Pagesはみつかりませんでした」って…
表示されるページはあるのにインデックスされていない状態?サーチコンソール反映までのタイムラグなのかちょっと原因はわからないんですが、結局数日後には無事確認できたので問題なかったです。
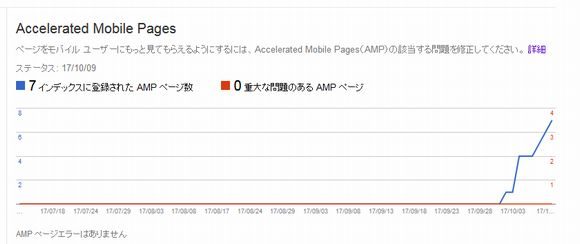
上の画像のようになってますので、これからインデックスされたAMPページが増えていくものと思われます。
AMP for WPをインストールしてみる
先程気になると書いたAMP for WPというプラグイン。AMPよりも評価が高いようですし、試しにインストールしてみました。
インストール方法はAMPと全く一緒。プラグインの新規追加から検索。
「今すぐインストール」をクリック。
インストールが完了したら「有効化」をクリックして完了です。
さてこのAMP for WPというプラグイン、AMPとの違いなどはどうなのかということですが、情報が少なくてわかりませんでした。
ごめんなさい…
サーチコンソールを見るとちゃんと設定されているようなので、今後使いながら気づいたことがあれば追記したいと思います。
まとめ
Accelerated Mobile Pagesについてはそれほど関心があったわけではないのですが、冒頭に書いたとおりアドセンスの最適化アドバイスがあったのでプラグインを導入という流れになりました。
ワードプレスはプラグインを使えばいいのですが、その他のサイトでAMP設定するのは結構大変そうなイメージです。
Accelerated Mobile Pagesをやったからといって、すぐに検索順位やアドセンスのパフォーマンスが上がるとは思えないし、本当に効果があるのか、またそれをどうやって確認するのかということはよくわかりません。
プラグインの細かい設定などは弄っていません。AMP化自体はサーチコンソールで見る限りうまく言ってるようですし、あまり大きなアクションはやらずにもう少し様子見でいいのかなと。
グーグルさんが薦めてるんだからやったほうがいいよってことで、AMPプラグインをワードプレスに導入したお話でした。














ディスカッション
コメント一覧
まだ、コメントがありません