Crazy Lazyの使い方|画像読み込み遅延プラグインは数あれど…
「画像に適切なフォーマットと圧縮を選ぶことで、データ サイズを大きく削減できますとPageSpeed Insightsに言われちゃった」の記事でPageSpeed Insightsについて書いていますが、表示速度改善のための対策で画像の読み込みを遅延する方法を導入しようと考えました。
画像の読み込みを遅延するワードプレスプラグインといえばLazy Load ですが、どうもうまくいかなかったのでCrazy Lazyというプラグインを導入したというお話。
画像の読み込みを遅延~Lazy Loadをインストールしてみたけれど
画像の読み込みを遅延するプラグインは、Lazy Load というプラグインが定番のようです。検索するとLazy Load の情報がたくさん出てきたのでまずはこれをインストールしてみました。
「お使いのバージョンのWordPressではテストされていません」という記述が気になりますし、更新も2年前というのはどうなんでしょう?
とりあえず使ってはみましたが、結果的にサイトの読み込み速度改善には至りませんでした。このブログの記事ではないのですが、テストではPageSpeed Insightsの計測でほぼ数値が変わらないという結果でした。
何がいけないのかはわかりませんでしたが、Lazy Loadの使用は止めて別のプラグインを探してみました。プラグイン検索でそれらしいプラグインを探してはテストしてみたのですが、a3 Lazy Loadなどいくつかのプラグインを試しましたがうまくいきませんでした。
紆余曲折ありましたが、最終的に今回うまくいったのはCrazy Lazyというプラグインでした。
Crazy Lazyの使い方
ワードプレスのプラグインの新規追加から「Crazy Lazy」検索すると、以下のプラグインが見つかると思います。
現時点で最新のワードプレスのバージョンと互換性がありますし、最終更新が2ヶ月前というのは良い印象ですね。インストールして有効化すれば特に設定などは必要ありません。
PageSpeed Insightsのスコアはどれくらい改善されたのか
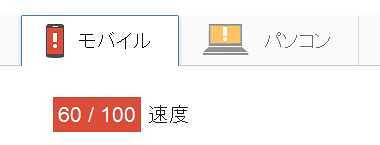
今回テストしたページのCrazy Lazy導入前のPageSpeed Insightsのスコアは以下の通りです。
Crazy Lazy導入後のスコアはこうなりました↓
モバイルで9ポイント、パソコンで3ポイントの改善ができました。この記事に関してはプラグインの効果ありと判断していいでしょう。
サンプルが一つでは信頼性が低いので、いろいろな記事で比較してみましたが、PageSpeed Insightsのポイントが改善されるものもあれば、ほとんど変わらないものもありました。画像の読み込みが表示速度に大きく影響していないページでは改善度は低い感じに思えました。
結局使えたのはCrazy Lazyでした
とりあえず私の環境でいくつか試したプラグインの中で、画像読み込み遅延効果が確実に確認できたのはCrazy Lazyだけでした。
他のプラグインは知識が無くてちゃんと使えていなかったのかもしれませんが、このCrazy Lazyは設定も必要がなくて導入が簡単なのでおすすめです。
あまり情報が無い新しいプラグインなので今後不具合も出てくるかもしれませんが、問題なく使えるうちはこのまま使い続けますし、何か問題が発生したらこのブログでもシェアしたいと思います。

 「お使いのバージョンのWordPressではテストされていません」という記述が気になりますし、更新も2年前というのはどうなんでしょう?
「お使いのバージョンのWordPressではテストされていません」という記述が気になりますし、更新も2年前というのはどうなんでしょう?



 モバイルで9ポイント、パソコンで3ポイントの改善ができました。この記事に関してはプラグインの効果ありと判断していいでしょう。
モバイルで9ポイント、パソコンで3ポイントの改善ができました。この記事に関してはプラグインの効果ありと判断していいでしょう。





ディスカッション
コメント一覧
まだ、コメントがありません