初心者がAll in One SEO Packを使う時の設定はどうする?
ブログやサイト運営をやっていく中で、検索経由のアクセスアップを狙うならばSEOは避けては通れません。
SEOの手法はいろいろと情報が氾濫していて、ブラックな手法からホワイトハットSEOなどと呼ばれるものまで様々なのですが、私達にはGoogleの検索結果をコントロールすることは不可能です。
そんな私でもできる最低限のSEO対策、WordPressを使うのならば『All in One SEO Pack』というプラグインはおすすめらしいので導入しておきたいと思いました。
この手のプラグインの使い方を調べていると、どれがいいのかわからなくなってしまうので、バズ部の記事を参考にAll in One SEO Packの設定を行ってみました。
あれこれ迷うくらいならこの設定でとりあえず始めてしまえというお話。
All in One SEO Pack 最初の設定
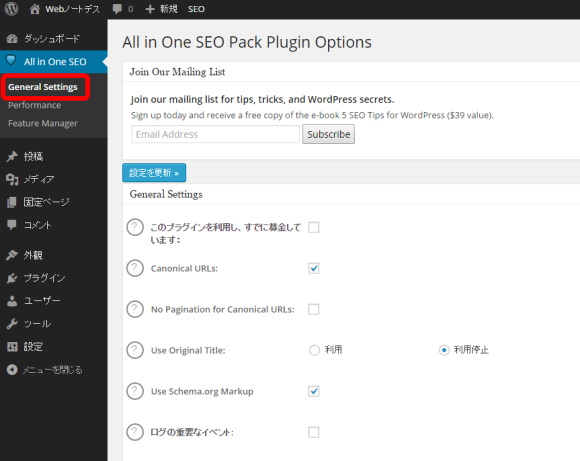
まずは全体設定、All in One SEO Packの「General Settings」をクリック。
1、トップページとメタタグの設定
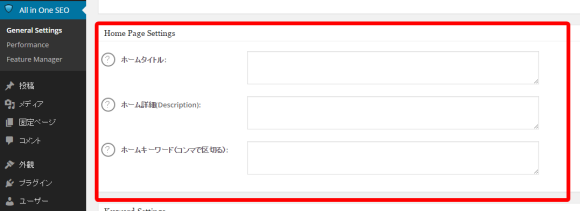
「Home Page Settings」の部分を設定。
ホームタイトルはブログのタイトルをそのまま記入すればOK。ホーム詳細(Description)には検索結果に表示される文章なので、わかりやすく魅力的な文章を入れておきたいです。
ホームキーワードは上位表示したいキーワードを入れればいいのですが、このブログのトップページで上位表示したいキーワードって思いつかなかったので、適当に入れたんだけどあとで調整すればいいでしょう。
?2、メタキーワードに関する詳細設定
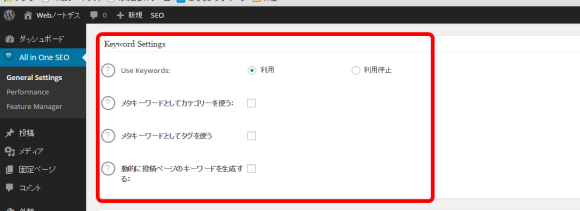
「 Keyword Settings 」の部分を設定。
Use Keywordsは利用にチェック、その他の項目はすべてチェックを外します。
3、検索結果に表示されるタイトルの設定
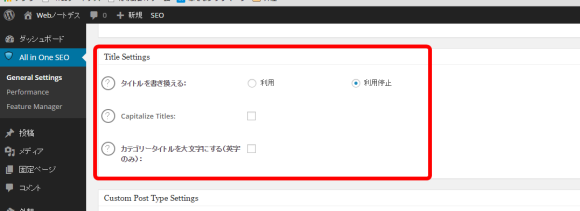
「Title Settings」の部分を設定。
タイトルを書きかえるを利用停止にチェック、その他はチェックを外しました。
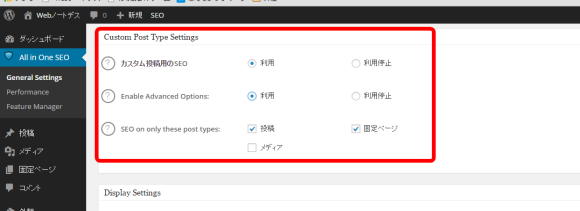
4、カスタム投稿用の設定
「Custom Post Type Settings」の部分を設定。
上図のようにチェック。
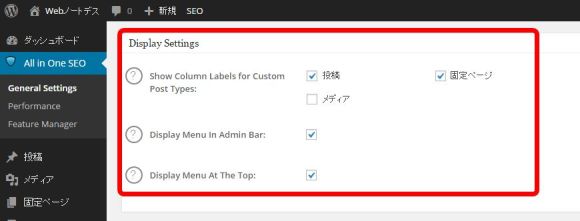
5、ディスプレイの設定
「Display settings」の部分を設定。
上図のようにチェック。
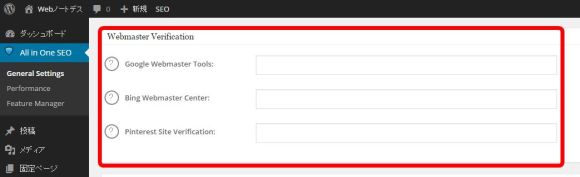
6、Googleウェブマスターツールの認証
「Webmaster Verification」の部分を設定。
このブログをまだウェブマスターツールに登録していないのでここはスルー。後日登録と合わせて別記事で紹介します。
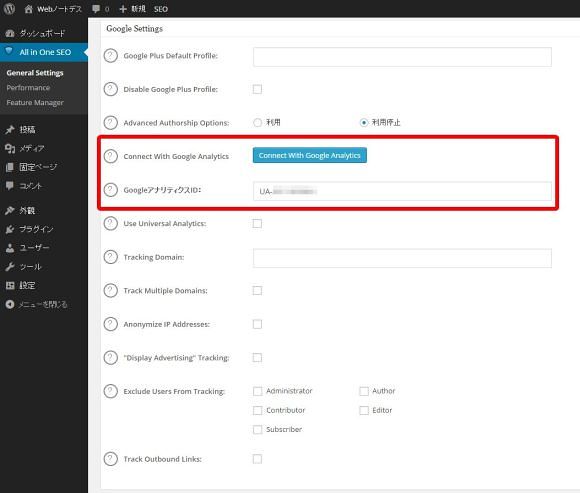
7、Google Analyticsと連携
「Google Settings」の部分を設定。
※注意:私が以下の設定を行ったら、ここまで行った設定がクリアされてしまったことがあったので、一度設定を保存したほうがいいかも。
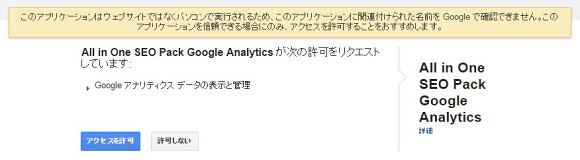
Google+は使っていないので、アナリティクスのみ設定。GoogleアナリティクスIDの欄にUAから始まるアナリティクスのIDを入力してから、「Connect With Google Analytics」をクリック。
許可をリクエストされるので、「アクセスを許可」をクリックしてOK。
その他の設定もとくに変更はいりません。
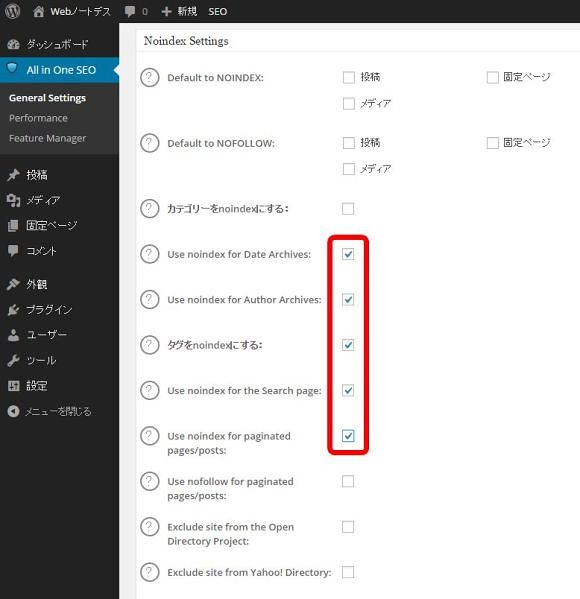
8、Noindexの設定
「Noindex Settings」の部分の設定。
赤枠でで囲った5か所をチェック。この辺は意見が分かれそうですが、難しく考えずにさっさと設定。
9、Advanced Settings
ヘッダーにいろいろな要素を追加したりする高度な設定ができるらしいですが、よくわからないものを無理に使う必要はないだでしょう。デフォルトでOK。
All in One SEO Packの設定はメンテナンスが必要?
All in One SEO Packには新しい機能が追加することもあるので、バージョンアップしたらやはりチェックは必要でしょう。
今回は何も考えずにこうすればベターかな?という設定を紹介してみましが、SEOの知識が増えれば増えるほど自分なりの設定を考えれるようになると思います。
SNSの設定などもあるので、使っている方とそうでない方では使い方も違ってくるし、とにかくいろいろ試してみるのが良いのかもしれませんが、そんなことする暇に記事をたくさん書いた方がいいと思ういますけどね。











 許可をリクエストされるので、「アクセスを許可」をクリックしてOK。
許可をリクエストされるので、「アクセスを許可」をクリックしてOK。







ディスカッション
コメント一覧
まだ、コメントがありません