All in One SEO PackのXML Sitemap設定
Googleウェブマスターツールにサイトを登録したら、サイトマップを送信します。
サイトマップとは
サイトマップとは、サイトのウェブページを指定して、Google や他の検索エンジンにサイトのコンテンツの構成を伝えるファイルです。Googlebot などの検索エンジンのウェブクローラは、このファイルを読み込んで、より高度なクロールを行います。
Googleウェブマスターツールからの引用ですが、要するに更新情報をサイトマップに送信することによって、クローラーの巡回を促進するということ。インデックスのスピードが上がるのでSEOにも当然効果があります。
やるとやらないで出る効果の差を検証したわけではないですが、みんなやってるんだからちゃんとサイトマップを送信しておきましょうというお話。
All in One SEO Packでサイトマップを作成
ワードプレスでXML Sitemapを作成するプラグインは「Google XML Sitemaps」が有名で、以前はインストール必須のプラグインとしていろんなところで紹介されていましたが、All in One SEO Packにもその機能がついてしまったことではっきり言って必要なくなりましたね。
さっそくAll in One SEO Packを使ったサイトマップ作成の説明。
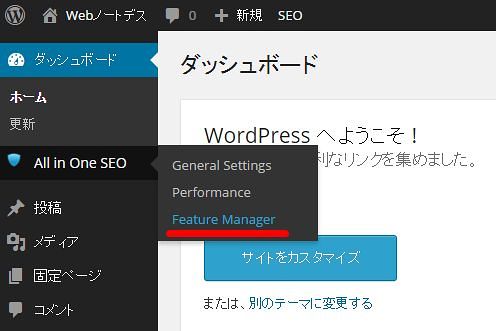
All in One SEO PackのメニューのFeature Managerをクリック。
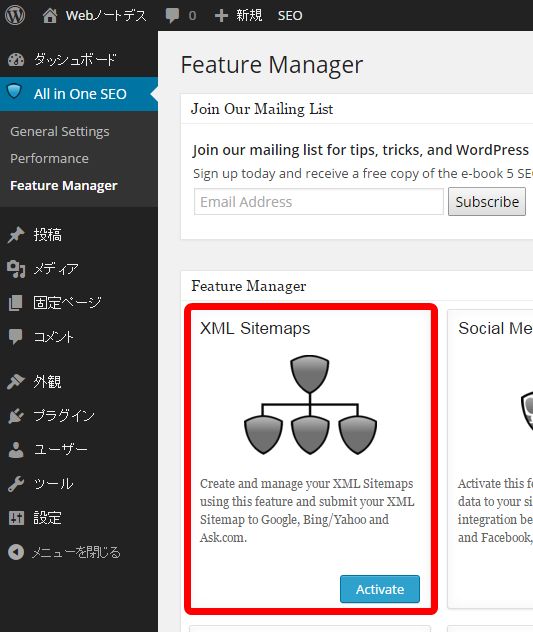
XML Sitemapsの「Activate」をクリック。
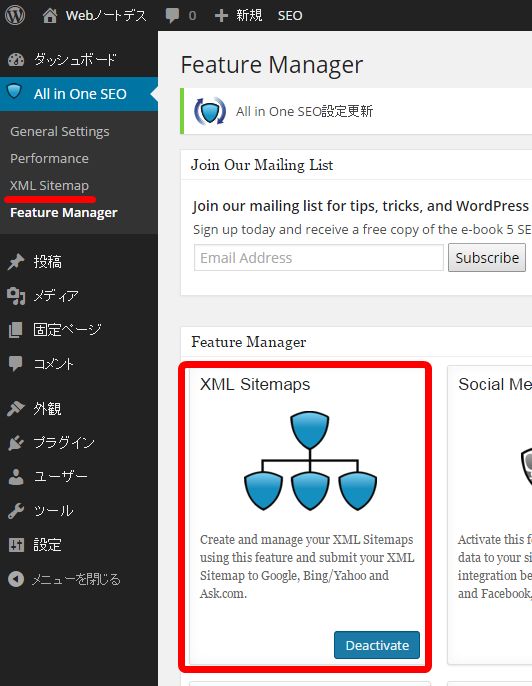
XML Sitemapsのイラストがカラーになり、メニューに「XML Sitemaps」が追加されました。
XML Sitemap の設定
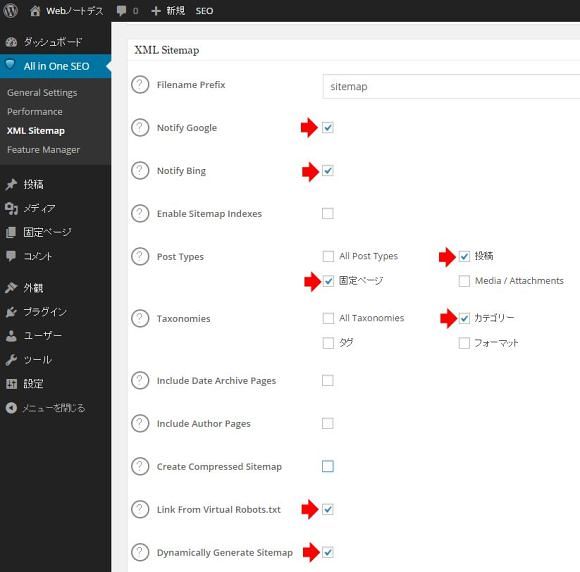
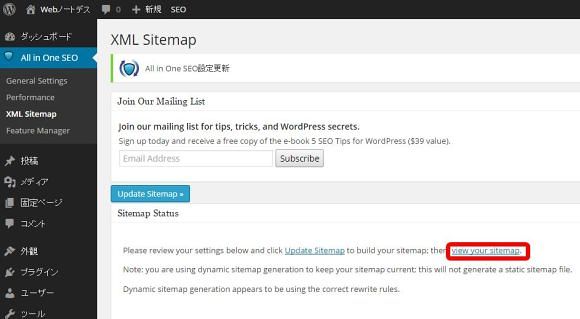
メニューの「XML Sitemaps」をクリックしてXML Sitemapの設定。
少し見づらいかもしれないが図のように設定。「初心者がAll in One SEO Packを使う時の設定はどうする?」の記事同様、考えているくらいならさっさと設定という考えで、バズ部の記事を参考に設定しました。
ファイルネームはデフォルトのまま「sitemap」で、チェックは全部で7か所に。その他の部分は今回はいじりませんでした。
「Update Sitemap」をクリックするとサイトマップが生成されます。
生成されたサイトマップは「http://サイトのドメイン/sitemap.xml」というページになります。
Sitemap Statusの「view your sitemap」のリンクから確認できます。
XML SitemapをGoogleに送信
生成したサイトマップをウェブマスターツールを使ってグーグルに送信します。
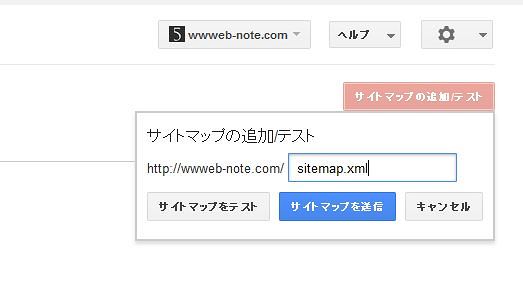
ホーム画面からサイトを選択→「サイトマップ」をクリック。
「サイトマップの追加/テスト」をクリックして、「sitemap.xml」と記入してサイトマップを送信。
XML Sitemap の更新
以上でAll in One SEO PackのXML Sitemapの設定、Googleウェブマスターツールを使ったサイトマップ送信が完了。
サイトの管理体制が一歩前進したということでしょうか。
XML Sitemapの更新はAll in One SEO Packが自動で生成、送信してくれるというので楽ちんですね。













ディスカッション
コメント一覧
まだ、コメントがありません